
- ►
- ☼
- ●
Pentingnya Responsive Dalam Desain Blog/ Web
Lama gak Ol setelah ada kesibukan di dunia nyata, postingan di yang penting share (terakhir tentang budaya sumsel). Kali ini balik di Yang Penting Share bahas tentang tips Desain,Namun bukan tutorial!.Nah kali ini soal responsive desain. Bagaimana caranya?. Tentunya kita mesti mengetahui dulu fungsi tiap css dan html yang ada . Apa saja sih yang mesti kita jadikan responsive?.
Semua yang kita responsivekan mesti dalam tag <style> --*CSS -- </style> .Itulah yang dinamakan CSS. Ibarat suatu rancangan arsitek, Css itu cetak biru dari bangunan (html) suatu blog atau web yang nantinya dapat dilihat secara nyata. Di dalam suatu template, biasanya css berada dalam tag <b:skin>[[ --*CSS default-- ]]></b:skin>.
Apa saja yang terletak disana?. Yang pastinya selector ,value dan pengaturan berupa pengaturan tulisan (background, border, font-size, outline, line-height, color, letter-spacing, font-family dll) ,pengaturan grid atau tata letak (border,margin dan padding,box-shadow),serta miscellanoeous lainnya (strong ,em,pre,blockquote,heading,image,video,iframe dan sebagainya). Ya banyak sekali yang mesti kita atur,tapi tenang,jika kita pahami satu persatu semuanya akan mudah pada akhirnya,intinya hanyalah niat.hehe,Sudahkah anda punya niat itu?. Kalau sudah mari kita lanjut baca.
Beberapa yang mesti kita bikin menjadi responsive diantaranya sebagai berikut:(klik link untuk membaca
Bagaimana Menerapkannya?
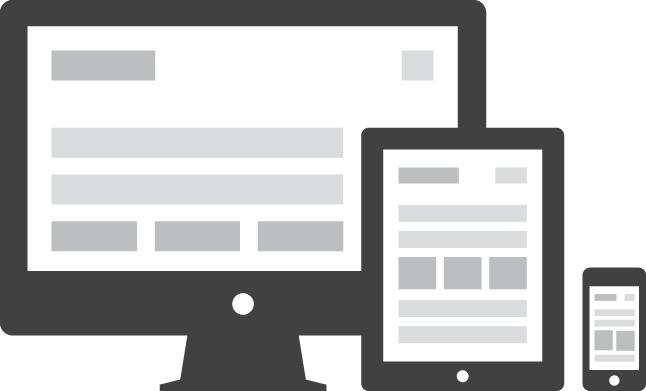
Mungkin anda masih belum mengenal apa itu responsive. Ya kata responsive bermakna "cepat tanggap" dalam bahasa inggris ini sangatlah berarti bagi seorang desainer blog dan website. Lantas apa itu responsive web atau blog?. Responsive blog atau web adalah blog atau web yang menyesuaikan ukuran layar sesuai dengan media dimana tempat dia di akses (ibarat air ,bentuknya sesuai dengan wadahnya). Lantas bagaimana itu bentuknya?. Jika sobat perhatikan blog ini,coba sobat kecilkan layar perlahan-lahan dan coba lihat perbedaanya,dan sekarang coba cek blog yang belum ada responsivenya,maka akan ada perbedaan. Betul kan?.
Perbedaanya hanya masalah sepele,yaitu adanya scroll kesamping pada web atau blog yang gak responsive. Tapi jangan anggap sepele hal itu, karena itu berhubungan dengan keprofesionalan seorang desainer dan kenyamanan user. Seorang blogger atau desainer blog yang mengerti akan hal ini tentu cepat tanggap akan hal ini. Karena hal ini akan sangat berpengaruh pada akses user. Bayangkan gimana rasanya mesti memencet tombol kiri untuk membaca tulisan yang terpotong dalam gadget bukan layar PC,misal di layar ipad,iphone atau bahkan handphone ? tentu tidak mengenakkan bukan ? dan juga membuat konsentrasi terhadap bacaan serta "keprofesionalan" sedikit terganggu .
Referensi dan Tools
Tampilan terbaik menggunakan Google chrome dan Mozilla +5 layar 1280x854





Yap, dengan menerapkan responsive design katanya sih lebih mempermudah user, tapi bikin mumet designer.
ReplyDeleteApalagi dengan model blogazine seperti ini, lebih membutuhkan ketelitian dan kejelian yang baik.
Kalau mau mudah, gunakan pengaya (plugins). Aku ndak tahu, apakah ada pengaya untuk blogspot. Kalau WP sih banyak pilihan.
Ya pakde kalo wp enak ada pluginnya :) hehe ,emang sih mumet tapi kalo udah paham menyenangkan koq,malah bikin ketagihan
DeleteBaru tau saya ckckkckckck Wah mantap ih info! xixixixi
ReplyDeletewkwkwk iya gitu dehh
DeleteHmmm...suatu saat nanti aku mau minta diajarin, keberatan nggak ya?
Deletegak keberatan pakde hehe,tapi sayangnya saya jarang Ol,saya ol diwarnet soalnya
DeleteBingun buatnya rand? ane sangat2 bngung? :)
Deletekeren bang, bisa responsive semua,, gambarnya juga.. :o
ReplyDeletebeda sama kyk pnya saya..
wah2 berlebihan ini masih prlu diresponsivin lagi koq hehe :)
Deletemantab gan
ReplyDeletekunjungan balik neh :D
makasih oke insya Allah yaa
DeleteInsya' ALlah kalau ndak lupa?
Deleteajibbb ren,,saya kurang tlaten,,tp y cba pelan2 saya terapkan,,,
ReplyDeletehehe pelan2 ja mift,tar ketauan dimana celahnya
DeleteJangan lupa, untuk membuat responsive harus juga diperhatikan keterbacaan (readability).
ReplyDeleteUntuk keterbacaan tentu besaran huruf juga turut diperhatikan karena jika pada posisi normal ukuran huruf adalah 12px/1em, maka pada media yang lebih kecil (gadget,hp) maka huruf tersebut harus disesuaikan pula biar tidak kebesaran jika kita mengaksesnya lewat media yang lebih kecil (misal:480px kebawah).
Jadi intinya jangan korbankan pembaca hanya untuk membuat web menjadi responsive.
Saya pernah membahas masalah responsive web secara sederhana di blog sendiri maupun di blog lain, untuk sekedar penambahan referensi saja. :D
Iya bang itu juga perlu diperhatikan lagian ini bakal berkelanjutan,selanjutnya memang sya mau bahas tentang "readibility" ama "usability" hehe thanks bang masukannya
Deleteblog saya sangat tidak responsive, tapi berkat artikel sobat, saya akan mencoba dengan pelan² menjadi lebih baik lagi, maklum sobat saya masih baru di blog ni,, ^^;
ReplyDeletetrimakasih banyak sobat
Ya sob sama2 hehe memang tantangan dari Blogazine itu ya gitu,tapi lama2 juga bakal paham koq hehe semangatt ,dengan belajar responsive bisa membuat kita lebih mengutamakan user :)
DeleteWow... ini neh bahasan yang MANTAAAAFFF BANGEEET!!!
ReplyDeleteKarena begitu pentingnya menyangkut Kenyamanan User dalam mengakses website dari tiap monitor Internet. Naah.. kalo User udah Nyaman kan secara otomatis bisa menjadi Pengunjung Setia blog Kita.
Tapi.... sampai sekarangpun Ayas masih rada Gak Ngerti menerapkannya atau mengolah kode-kode CSS yang mau diresponsive gitu SOb.
Mesti kurang Responsive deh, Ayas sampek bingung neh.
Hmm.. mungkin aja karena salah Ngerubah Kode CSSnya yach?
Ck.. Ck... Ck... Rumiit!!!
Oiyaa... Bedanya pake:
@media handle,only screen and {...... dengan "handle,only"
@media only screen and {...... tanpa "handle"
@media screen and {..... cuma itu saja????
Bedanya ya bang? masing2 punya arti
Deletekalo handle artinya layar yang dibesarin dengan tombol "+ /-" + ctrl
kalo only screen artinya responsive kalo layar di minimize atau ukurannya dikecilin tapi tanpa +/-
serta tergantung layar gadget dan resolusinya hehe
Gua penikmat system jadi @_@ style responsive saya serahkan ke bootstrap. kalau mau belajar system bootstrap pelajarin aja. sepertinya disana juga ada referensi mengena
ReplyDeleteIya sih,tapi otomatis gak bakal ngerubah skill kita bro, lagian kalo script diubah siempunya malah blog kita kena imbasnya
DeleteBuat uniq post masih bingung,apalagi ditambah dengan yang responsive...Ikut menyimak dulu sahabat :-)
ReplyDeleteoke bang silahkan disimak :) selow aja ya baca perkalimat insyaAllah ngerti hehe
Deletewahh.. ternyata responsiv dalam itu begitu penting yaa..
ReplyDeletebisa di buka di gadget manapun
yupss penting banget tapi slow aja bo hehe :D
DeleteHmm,, Kesempurnaan... nya susah...
ReplyDeleteIni bukan kesempurnaan tapi kepuasan konsumen pembaca wkaekwkk
DeleteYa itu saya masih berusaha untuk membuat responsive ,
ReplyDeleteSo masih berusaha..
yups tetap semngt bro,semoga kedepannya lebih bagus lagi :)
Deletesaya sih udah menerapkan konsep ini mas....cuma masih bingung nerapin untuk didalam postingan...hehhe
ReplyDeletehemm apa susahnya?sama kek unique post koq sob, media handle dan screen itu ditaroh di dalam style :)
Deletesaya masih kesusahan yg iframe nurutin tutorialnya mas Taufik (hompimpa), pas saya terapin form kemtarnya juga ikutan ke scroll dah T.T
ReplyDeleteiframenyapun saya cabut kembali :( #galau..
wah2 mgkin kodenya yg salah atau saling tabrakan jadi pada ngkut semua :) yg saya tau form komentar kan juga iframe makanya mesti di spesifikin lagi selctornya
Deletegua ga terlalu merhatiin resposive. hehee
ReplyDeletewkwkwk ya responsive itu pilihan
Deletesinggah lagi di webblog yang 1000% resposive ini,,,hohohohohoho
ReplyDeletelebay nya gak ketulungan haha
Deletewuih, manteb desainnya bro :D
ReplyDeleteresponsive, yak awalnya memang bikin bingung, karena saya mikir secara keseluruhan keren, tapi yg penting sedikit2 dulu, gimana itung2an lebarnya, terus abis itu baru mikir soal kerapian tata letak, readability yg kyk mas rudy azhar komen di atas, dll :D
tapi kyknya saya baru bisa atur lebar nya, itu aja ada yg ngga sempurna, wekekeke.. :D
wih wih,blog ladida tuh sekarang makin manteps hehe ya kapan2 emang mo bikin artikel tentang readibility juga hehe
DeleteNyimak aja, Sob. Saya gak terlalu mahir coding. :-D
ReplyDeletesama aja bro apalagi saya :)
Deletedah mulai ngiklan neh...hehehee..
ReplyDeleteOh iya, banyak yang bilang penggunaan % lebih memudahkan, tapi setelah melihatnya ternyata bagusan make yang px aja, ntar di media queriesnya aja baru diatur:)
iklan apaan bang?hehe gak ngerti dh maksud iklannya
Deleteya kalo itu hehe,sama bagusnya,make % jgn 100% aja :) biar gak kepotong gitu
Saya setuju dengan peggunaan satuan pixel, pengukuran margin, padding, dan properti lain yang menggunakan jarak jadi lebih mudah, kalau persen kadang kurang pas :)
DeleteSORRY RAND gua jarang jenguk blog loe...
ReplyDeletesoalnya gua juga banyak urusan ... heheheee.......
iya gue tau koq,lu lagi sibuk pacaran wekekek
Deletenamanya juga anak muda....
Deletemank elo! :p
hmm,, makasih nii atas tulisannya. inspiring banget dah..
ReplyDeletesama2 thanks juga udah mampir,blog kamu juga inspiring banget
DeleteWew... bahas responsive juga, ternyata lebih kompleks penjelasannya, hemm... bloga saya jadi reverensi tuh, hehehehe.... padahal penjelasan di sana di tak sedetail ini :D tapi salut dah kalau sudah bisa responsive :D
ReplyDeletewelehh ngejek nih bang wwkwkw,saya malah gak responsive seperti abang :P
Deleteresponsive gambar berlaku untuk ukuran yang lebih besar dari resolusi layar kan? kalo yang lebih kecil gak diauto-adjust biar selebar layar juga kan?
ReplyDeletekan bisa diatur dok, make selector class ato id yg specific jadi gak kena semua lah hehe
Deleteente menang sob, kontesnya. keren2 selamat yah sob sory OOT :D
ReplyDeletewkwkwkwk
okke sob thanks ya ucapannya :D
Deletesinggah lagi kemari sobat,, :D
ReplyDeleteSilahkan sob
Deletekalau template aku responsive atau tidak, aku sendiri tidak tahu :)
ReplyDeleteCara ceknya yaitu diresize bang layar tabnya ,kalo ada scrool bagian bawah artinya blum responsive bang ehhe
DeleteJujur, untuk masalah responsive, saya kebanyakan menemukan web luar menggunakan satuan pixel (px) dalam desain mereka. Saya rasa juga begitu, jadi lebih bebas daripada persen. Saya biasanya menggunakan framework grid responsive dari Skeleton.
ReplyDeleteIngat, responsive bukan berarti persen :)
yups betul bang hehe :D thanks masukannya yahh,saya juga masih belajar responsive
Deletemaw komen di postingan terbaru kok gak bisa ya disini aja bisa loh
ReplyDeleteewww masa sih bang??ketutup ama gambarnya ya?klik nya yg kri bang hehe
DeleteSudah lihat trac wp dan drupal sekarang?
ReplyDeleteWaktu dulu banyak pengembang dengan embel2 SEO dan akhirnya mereka sadar bahwa thme ga ada yang SEO. Sekarang banyak yang membuat theme responsive. Buktikan saja ke wp org pasti embel2nya responsive. Karena nantinya akan ada konfrensi dunia tentang responsive desain sebagai pengganti alternatif mobile web.
Klo di pikir2 benar juga w3c sebenarnya website itu baiknya untuk layout pakai presentase atau em..karena px itu baiknya kan untuk gambar. sedangkan layout bukan kekontrasan tapi width dan height. pixel lebih kekontrasan. mungkin lebih ke grafik dan gambar.
Masuk akal kan klo responsive itu penting?
Ya bang masuk akal banget cuma saya masih belajar lagi soal responsive ada banyk hal yang belom aku gali,itu baru css dan html,belom lagi PHP, jquery ,js dan sebagainya but saat ini html dan css saja membuatku bisa kreatif :D apalagi kalo aq bisa juga yang laen. Hehe,bimbingan abang2 sangat saya butuhkan bang
DeleteGILOO.. mantab amat ini blog..
ReplyDeleteDari dulu saya tertarik bgt sama responsive..tp belum dpt2 smpe skrng masih kesulitann aja desain + responsive.. tp asli nih blog ajib dah.. pengen bisa ginian jg.. haha... SALUT DEH...lanjutkan!!
^_^
Hehe. Ada-ada saja idenya. Pake CSS :target
ReplyDeleteBeberapa sistem grid ada yang suka ada juga yang tidak, itu terserah. Yang penting yang memakai tidak bingung. Itu saja.
Tapi Saya lebih suka memakai sistem grid karena tidak perlu capek-capek lagi membuat media queries satu persatu :)
Masalah nama kelas juga bisa disesuakian/diubah standarnya, yang penting kan deklarasi di dalamnya, bukan kelasnya.
Ya sih bang,hehe kalo aq ya itung2 belajar mengingat bang hehe,dengan nama lebih mudah ingat daripada make nomer misal grid 1 ,2 dst
Deletemasih belum bisa nerapinnya :(
ReplyDeleteapakah blog saya sudah responsive bang? saya kurang mengerti sama hal ini bang.
ReplyDeletecoba kamu cek di media tools seperti screen fly, seandainya ada bagian terpotong dan scroll bawah berarti belum responsive :)
Deletemantapp :)
ReplyDelete